Tích hợp dữ liệu có cấu trúc schema cho website
Có nhiều website được index chậm, nhiều trường hợp google hiển thị thông tin không chính xác khiến những người làm SEO cảm thấy khó chịu. Những trường hợp trên đều có cách giải quyết và đa số các lỗi trên xảy ra là do website thiếu dữ liệu có cấu trúc. Bài viết sau đây mình sẽ hướng dẫn bạn tích hợp dữ liệu có cấu trúc schema cho website của bạn đúng chuẩn nhất.
Tạo Breadcrumbs
Bạn muốn hiển thị URL trên google đẹp, thay các đường dẫn ký tự thành tên thư mục như của Tuandc.com thì bạn nên có một Breadcrumbs cho website của mình.

Breadcrumbs chẳng qua là một danh sách hiển thị ra cấu trúc đường dẫn của bài viết. Như hình dưới đây bạn có thể thấy Breadcrumbs của mình được thiết kế theo một cấu trúc đường dẫn rõ ràng. (từ SEO đó chính là thủ thuật SEO ở trên do mình đổi tên lại)

 Quảng cáo
Quảng cáo
Để có thể có được điều này, đầu tiên bạn cần thiết kế một Breadcrumbs bằng html. Bạn có thể xem đoạn code mẫu sau.
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span>
<img itemprop="image" src="http://example.com/images/icon-bookicon.png" alt="Books"/></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span>
<img itemprop="image" src="http://example.com/images/icon-science-fiction.png" alt="Genre: Science Fiction"/></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="https://example.com/books/sciencefiction/ancillaryjustice">
<span itemprop="name">Ancillary Justice</span>
<img itemprop="image" src="http://example.com/images/cover-ancillary-justice.png" alt="Ancillary Justice"/></a>
<meta itemprop="position" content="3" />
</li>
</ol>
Cấu trúc Breadcrumbs ở trên có 3 cấp, nó sẽ hiển thị lần lượt là Books > Science Fiction > Ancillary Justice.
Nếu bạn sử dụng wordpress bạn có thể sử dụng Plugin Breadcrumb NavXT để tạo Breadcrumbs cho website nhanh chóng nhé.
Hiển thị SiteLinks
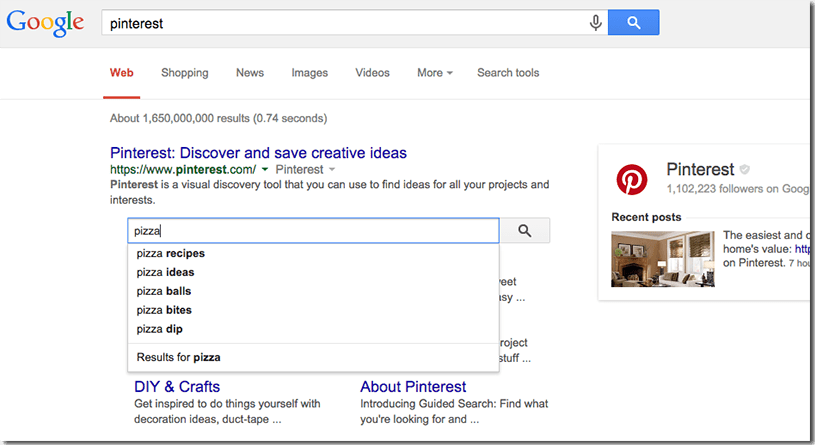
Nếu website của bạn được hiển thị trên google theo một kiểu bá đạo như thế này liệu bạn có thích không. Một ô search box dành riêng cho tìm kiếm trong website của mình nữa chứ. Thật ra không phải cứ tích hợp dữ liệu có cấu trúc SiteLinks là bạn có thể có được điều này. Điều này chỉ xuất hiện khi website của bạn trở nên uy tín và nhiều người tìm kiếm và ghé thăm. Ví dụ bên dưới là của pinterest. Một website với hơn 1 triệu người theo dõi trên google Plus. Tuy nhiên bạn cũng không nên bỏ qua, vì biết đâu sau một thời gian website của bạn cũng trở nên uy tín.

Bạn có thể sử dụng đoạn code mẫu sau đây, nó thường bao quanh ô tìm kiếm trên website của bạn.
<div itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
Nếu bạn xây dựng một thương hiệu riêng điều này là rất cần thiết, khi người dùng gõ tên thương hiệu của bạn, có thể nó sẽ xuất hiện để người dùng tiếp tục tìm đến bài viết họ cần tìm. Điều này theo nhiều người thì nó sẽ làm mất đi một lượng onsite và chuyển đổi, tuy nhiên theo mình thì cái gì google đã đưa ra thì cái đó hoàn toàn tốt cho site của bạn. Với cách làm này mình nghĩ google sẽ không quá quan trọng việc onsite do chính google đã giúp người dùng thấy thông tin bổ ích trên website của bạn và đưa họ truy cập thẳng thay vì đi lòng vòng trong web.
Thay đổi domain website thành sitename
Đây là việc làm hết sức đơn giản nhưng nhiều website không quan tâm lắm. Thật ra nó chẳng ảnh hưởng gì đến thứ hạng của bạn trên google, nhưng có nó sẽ giúp kết quả tìm kiếm trên của bạn trông đẹp hơn và dễ dàng truyền tải thương hiệu của bạn. Câu lệnh mẫu như sau
<head itemscope itemtype="http://schema.org/WebSite"> <meta itemprop='name' content="Your WebSite Name"/> <link rel="canonical" href="https://example.com/" itemprop="url">
Kết quả khi bạn làm việc này sẽ như sau. Nếu một website công ty thì điều này cũng góp phần không nhỏ vào việc marketing thương hiệu đấy.

 Quảng cáo
Quảng cáo
Hiển thị link mạng xã hội trên Google
Marketing đa kênh là một trong những thế mạnh của marketing online. Việc liên kết các kênh với nhau sẽ giúp cho người dụng dễ dàng tìm kiếm và tương tác với bạn. Khi hiển thị kết quả tìm kiếm của bạn trên google, bạn có muốn gắn thêm các liên kết mạng xã hội của mình như dưới đây không?

Đoạn code mẫu dưới đây sẽ giúp bạn làm việc này:
<span itemscope itemtype="http://schema.org/Organization"> <link itemprop="url" href="http://www.your-company-site.com"> <a itemprop="sameAs" href="http://www.facebook.com/your-company">FB</a> <a itemprop="sameAs" href="http://www.twitter.com/YourCompany">Twitter</a> </span>
Tích hợp dữ liệu có cấu trúc schema cho bài viết
Một bài viết cần có cấu trúc dữ liệu để được ưu tiên đánh chỉ mục trước do bọ google có thể dễ dàng tìm kiếm những thông tin quan trọng và dễ dàng đánh chỉ mục website của bạn. Đoạn code mẫu sau đây sẽ giúp bạn có một cấu trúc dữ liệu đầy đủ cho một bài viết như tiêu đề, tác giả, mô tả, ảnh đại diện bài viết, chủ sở hữu, ngày đăng, ngày chỉnh sửa,
<div itemscope itemtype="http://schema.org/NewsArticle">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://google.com/article"/>
<h1 itemprop="headline">Article headline</h2>
<p itemprop="author" itemscope itemtype="https://schema.org/Person"> By <span itemprop="name">John Doe</span>
</p>
<p itemprop="description">A most wonderful article</p>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/thumbnail1.jpg"/>
<meta itemprop="url" content="https://google.com/thumbnail1.jpg">
<meta itemprop="width" content="800">
<meta itemprop="height" content="800">
</div>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/logo.jpg"/>
<meta itemprop="url" content="https://google.com/logo.jpg">
<meta itemprop="width" content="600">
<meta itemprop="height" content="60">
</div>
<meta itemprop="name" content="Google">
</div>
<meta itemprop="datePublished" content="2015-02-05T08:00:00+08:00"/>
<meta itemprop="dateModified" content="2015-02-05T09:20:00+08:00"/>
</div>
Tích hợp dữ liệu có cấu trúc schema cho trang sản phẩm
Để tích hợp dữ liệu này bạn cần cẩn thận và chính xác, đặc biệt là phần đánh giá, bạn có thể cho 4.4 sao, 5.0 sao, nhưng dường như nó vô nghĩa và khiến website không được đánh giá cao. Tốt nhất bạn nên hạn chế hoặc bỏ luôn phần này hoặc có những plugin cho người dùng đánh giá thì tốt hơn.
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="brand">Hãng TuanDX</span>
<span itemprop="name">Tên sản phẩm</span>
<img itemprop="image" src="https://tuandc.com/wp-content/uploads/2017/05/facebook-ads-768x480.jpg" alt="hình sản phẩm" />
<span itemprop="description">đây là dòng mô tả sản phẩm.</span>
Mã số #: <span itemprop="mpn">925872</span>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">5.0</span> stars, based on <span itemprop="reviewCount">189</span> reviews</span>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
Giá: 119000 đ
<meta itemprop="priceCurrency" content="VND" />
<span itemprop="price">119000</span> đ
(Kết thúc khuyến mãi <time itemprop="priceValidUntil" datetime="2017-06-06">06/06</time>)
Available from: <span itemprop="seller" itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Executive Objects</span>
</span>
Condition: <link itemprop="itemCondition" href="http://schema.org/UsedCondition"/>Previously owned,
in excellent condition
<link itemprop="availability" href="http://schema.org/InStock"/>In stock! Order now!</span>
</div>
Kết quả test thử nó như thế này…

Bên trên là một số các đoạn ví dụ về dữ liệu có cấu trúc schema. Hy vọng bạn có thể thêm vào cho website của mình trở nên đúng chuẩn hơn. Bạn có thể đọc thêm dữ liệu có cấu trúc tại đây: https://developers.google.com/search/docs/guides/ để biết thêm nhiều hơn về nhiều loại dữ liệu khác nhau.


